Application Design System
About This Project
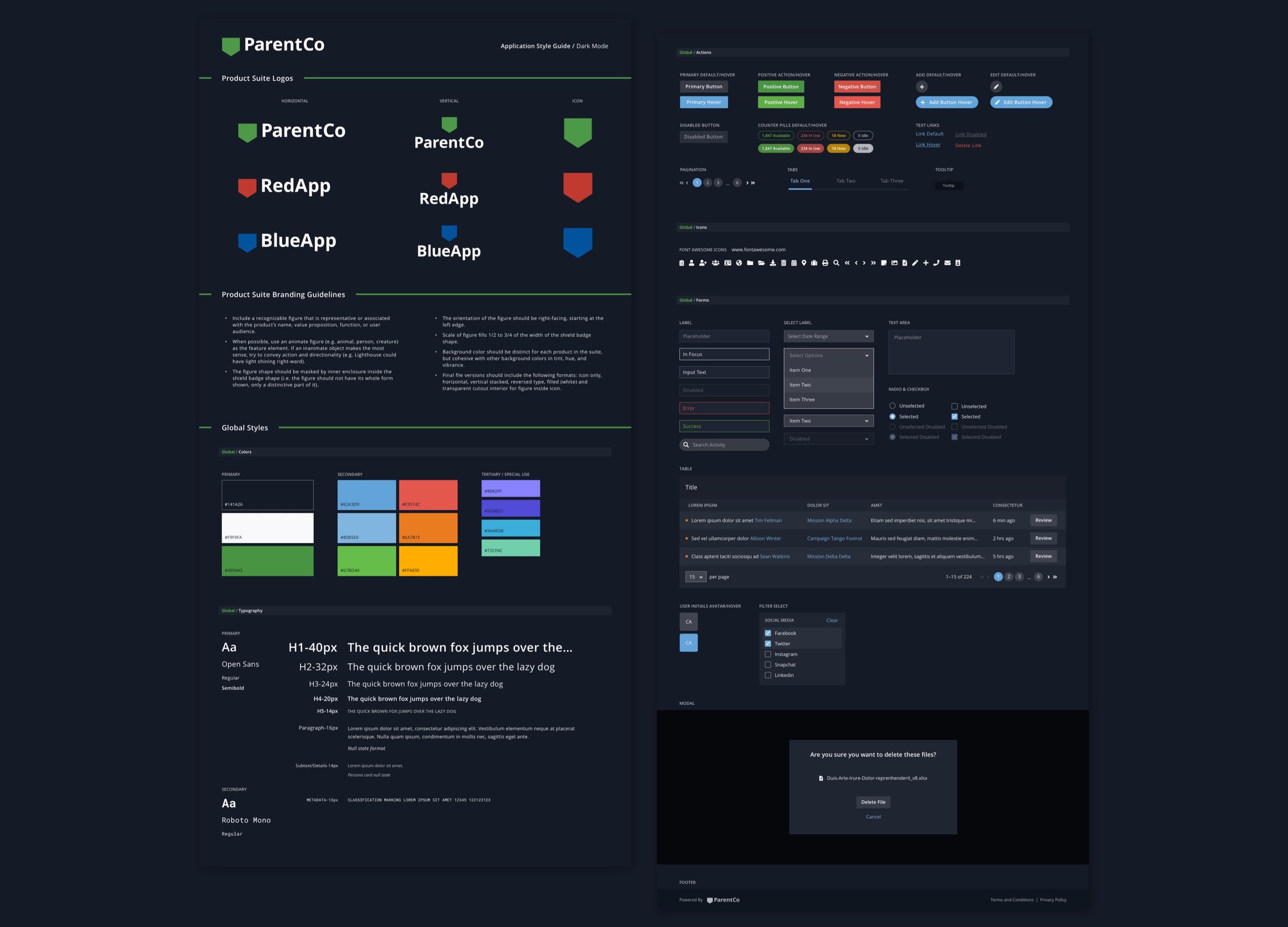
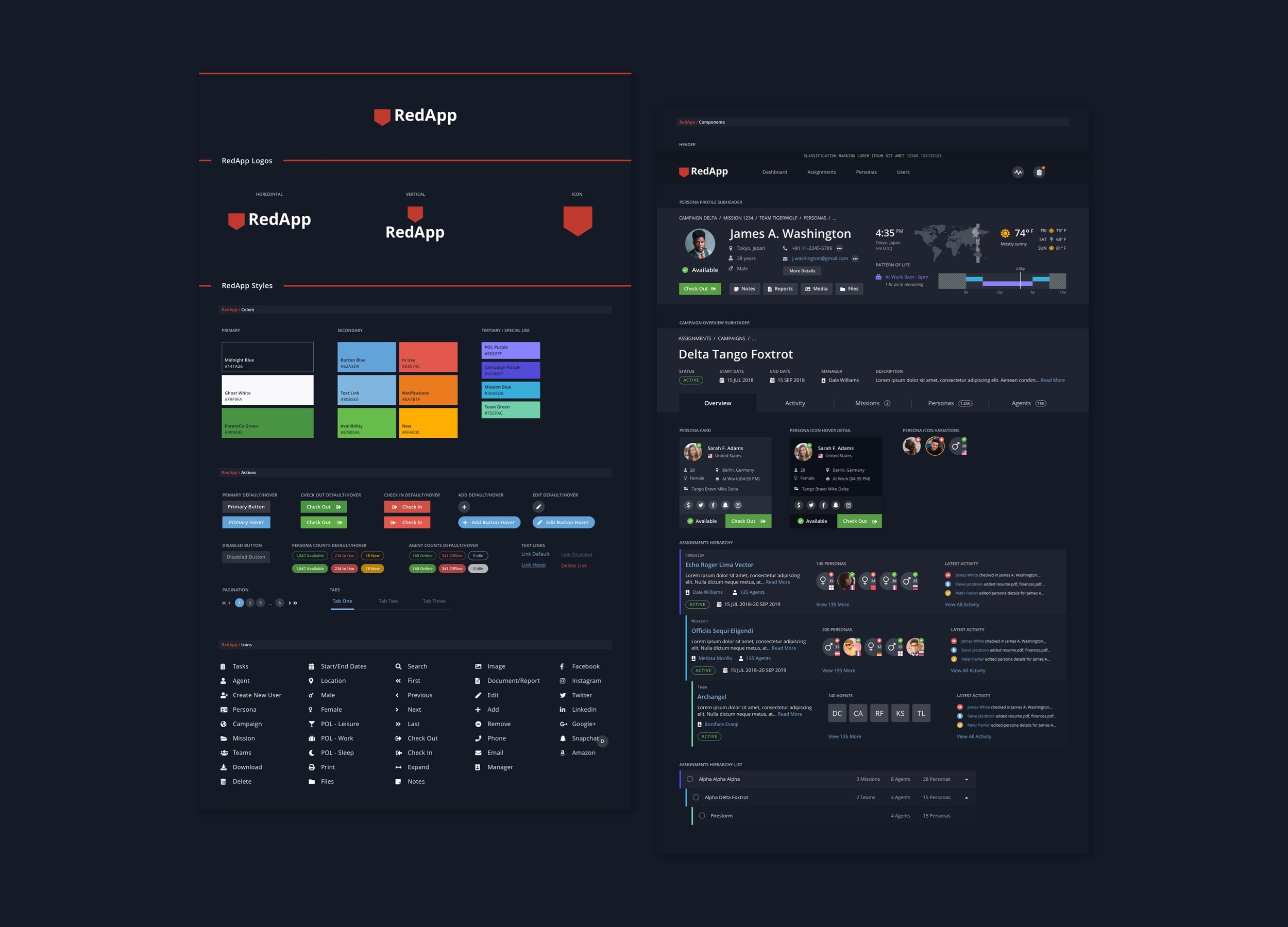
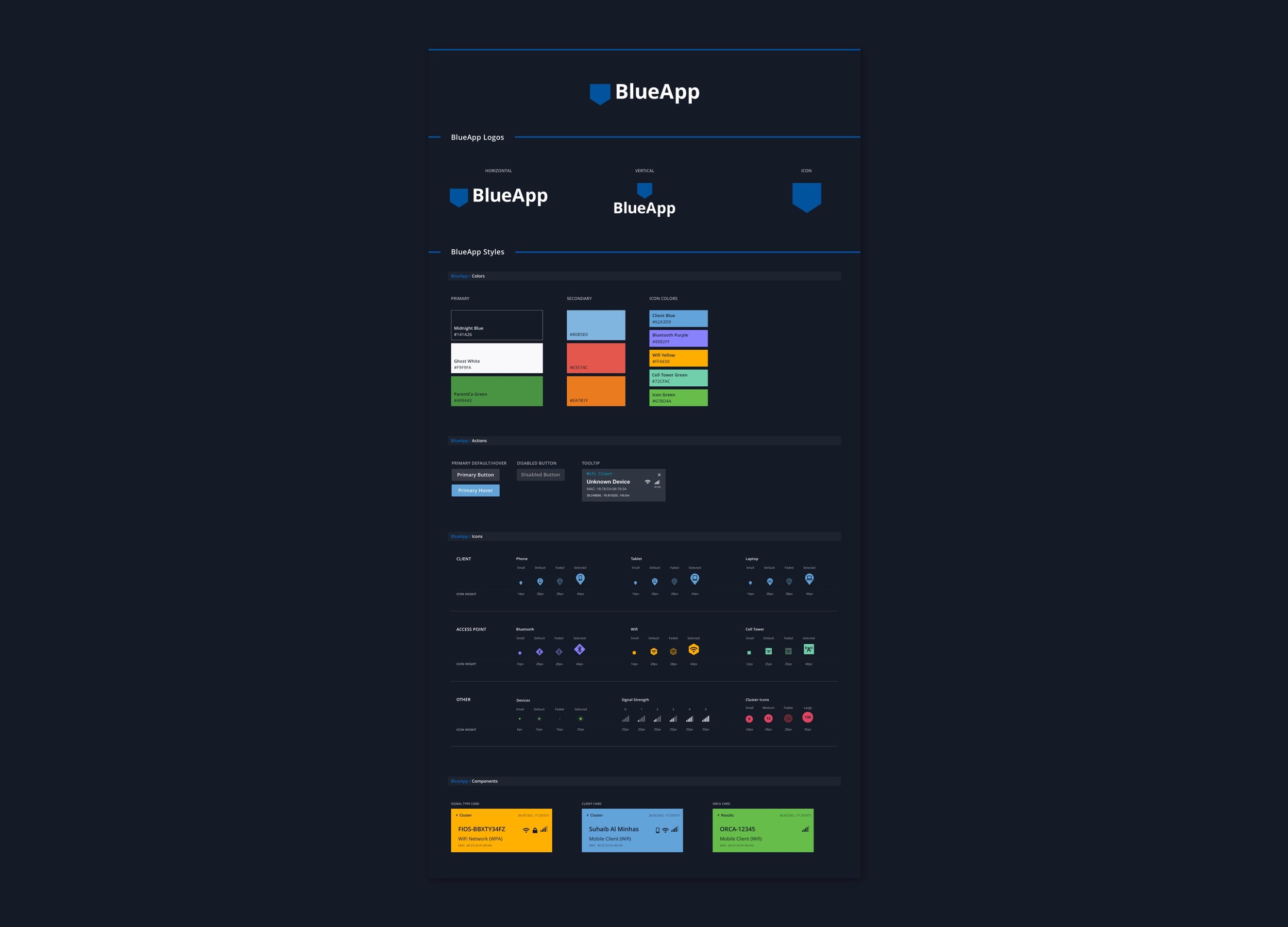
This design system is a collection of all the visual and graphic assets for a software company and its product suite. It serves as a reference to developers and designers, to ensures that colors, typography, buttons, forms, and other basic elements are identical throughout the product suite, giving it a consistent, branded look and feel.
Roles
Design Systems, Branding, Logo Design, Iconography, User Interface
Challenge
We were tasked with creating a cohesive design system that could span this company’s product suite. There was already an established interface that the customer had implemented in it’s product, so it was up to our team to expand upon it, visually and functionally unifying it’s suite of applications.
Process
Through discovery sessions and by analyzing the customer’s existing design, we identified the goals of the company and areas of improvement within their product. Using this information, we built wireframes that outlined the user experience and began to document the components users would interact with throughout the product. The components were added to a library that outlined style, color, type, and interaction. We built design patterns for common UI elements such as buttons, icons, and forms, and expanded the designs to larger components, like page headers, to show how the individual components contribute across the page.



Solution
By adhering to the established design system, components, and patterns within the system, we were able to efficiently create consistent interfaces across all applications. This approach not only accelerated the design phase but also fostered a unified visual identity and facilitated easier maintenance and updates over time, ultimately resulting in a more polished and user-friendly product suite.
